A design system to solve problems and avoid repetition

- Client
- HM Courts & Tribunals Service
- Involvement
- UX/UI Design, Development
- Industry
- Government
- Year
- 2018
Overview
At HMCTS, the design practice consisted of 18 teams made up of 62 people. That included 26 researchers, 14 interaction designers, 3 service designers and 15 content designers.
Given this, we wanted to reduce the effort it took to share great styles, components and patterns for reuse across the teams. Creating the HMCTS Design System solved all of these problems.

Our approach
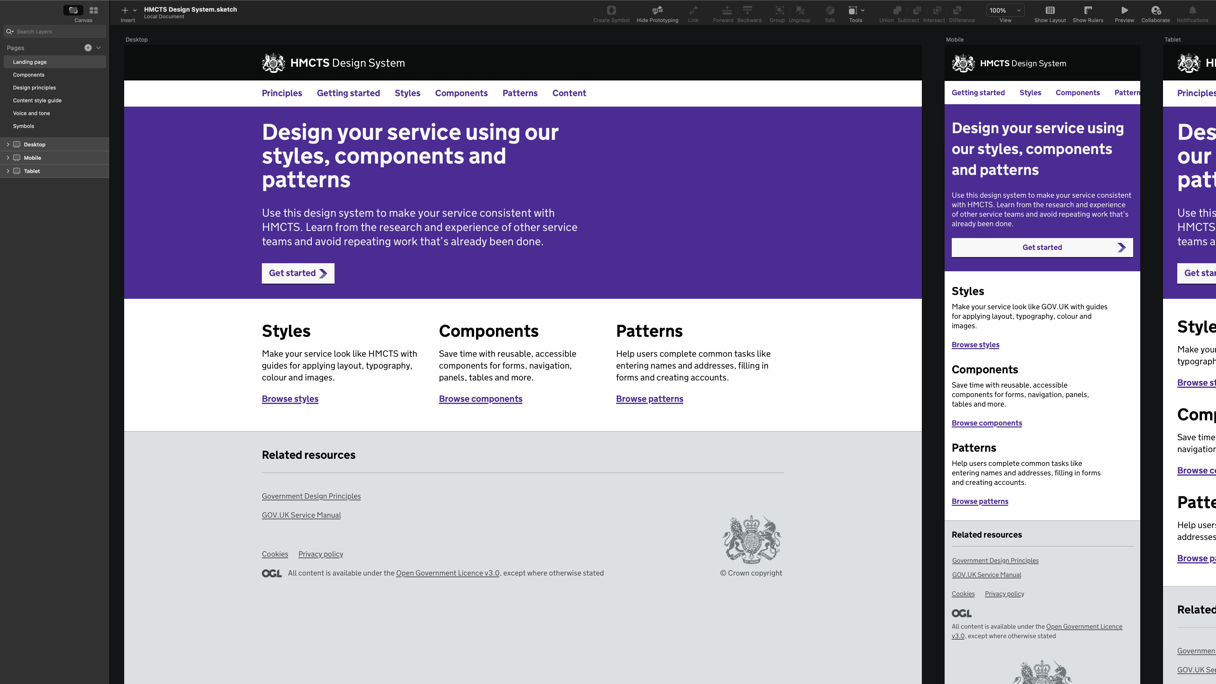
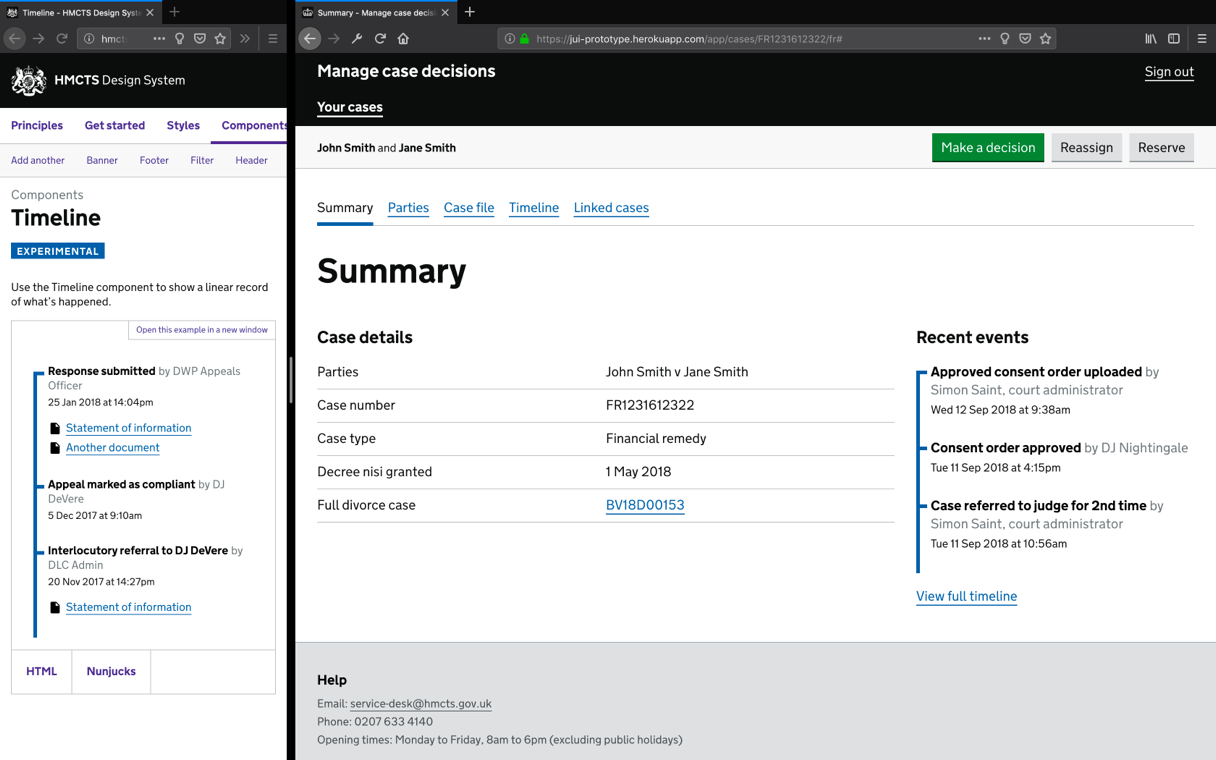
After consulting Government Digital Service (GDS), we created an alpha version of the HMCTS design system that closely matched the approaches of the GOV.UK design system.
This approach meant using identical words to describe things and the same format and layout for delivering the design system. It also meant creating an HMCTS frontend project where the styles and component code would live just like GOV.UK frontend.


Quality assurance
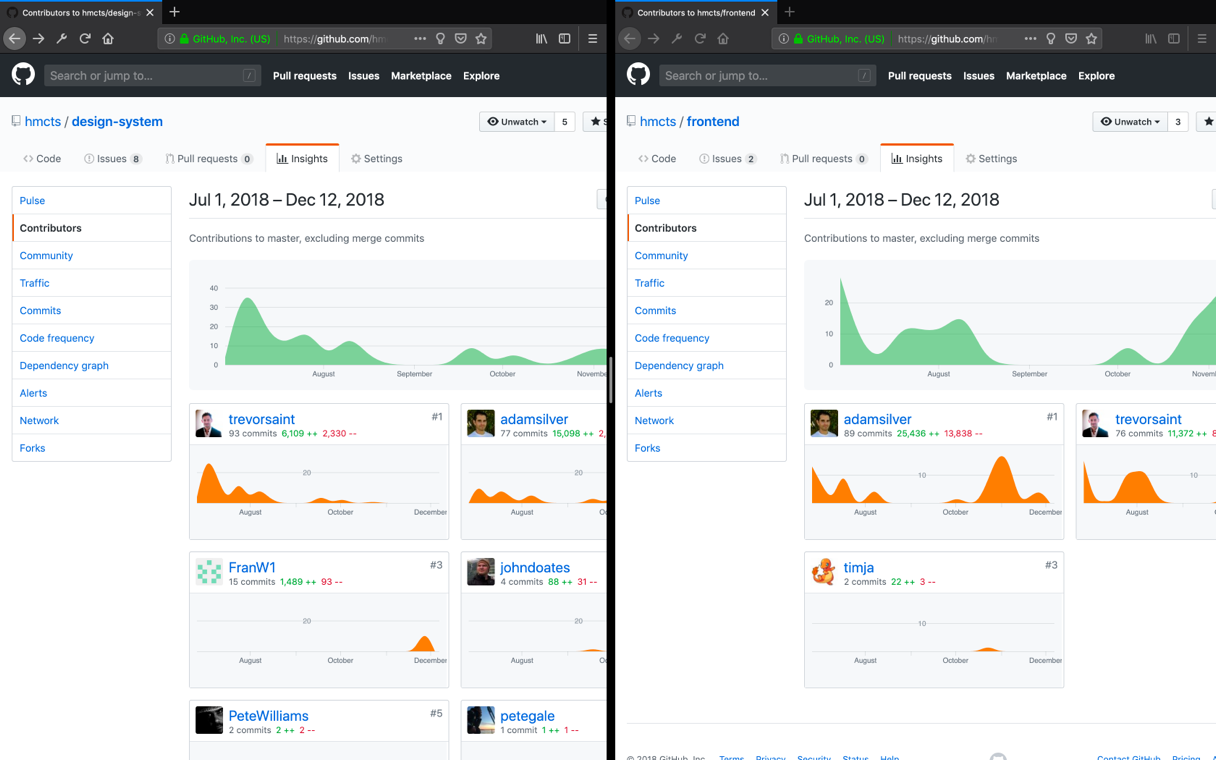
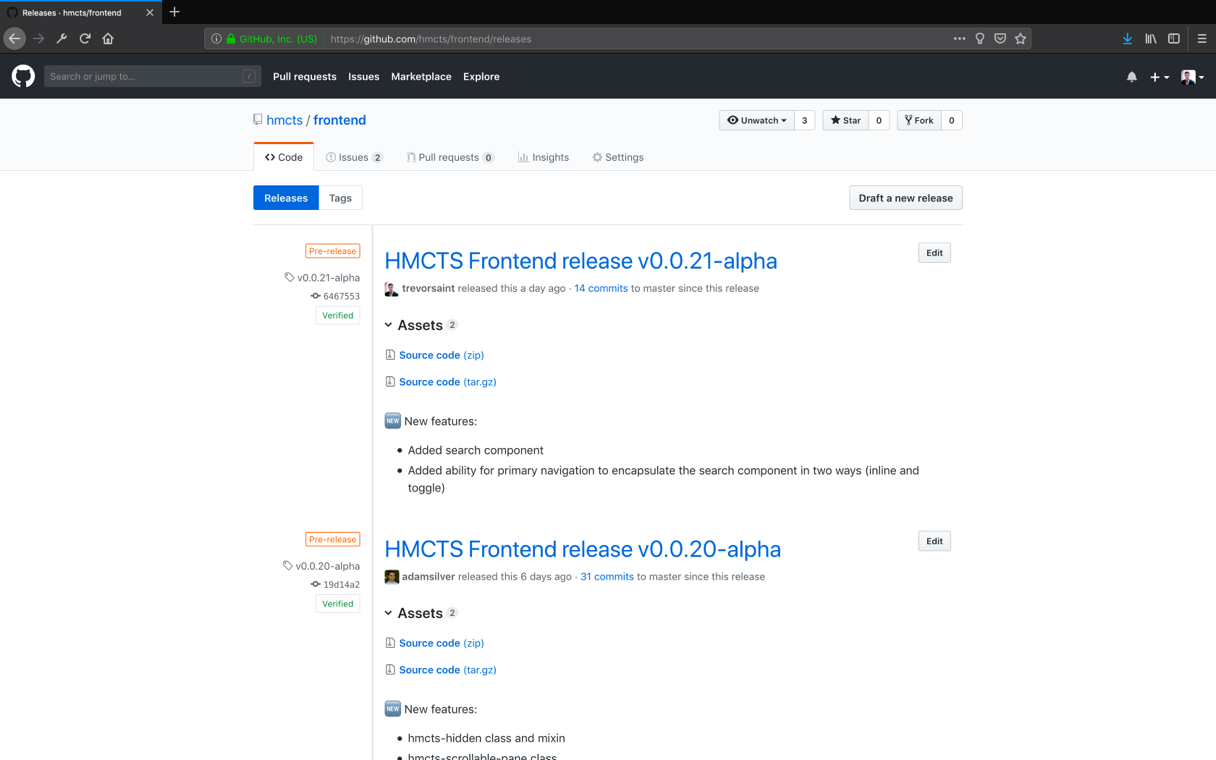
We made sure that the HMCTS design system was easy to use in projects and easy to contribute to as a designer by making releases possible. We also ensured a good level of quality control by making sure contributors couldn’t push without two people’s review.

Collaborative effort
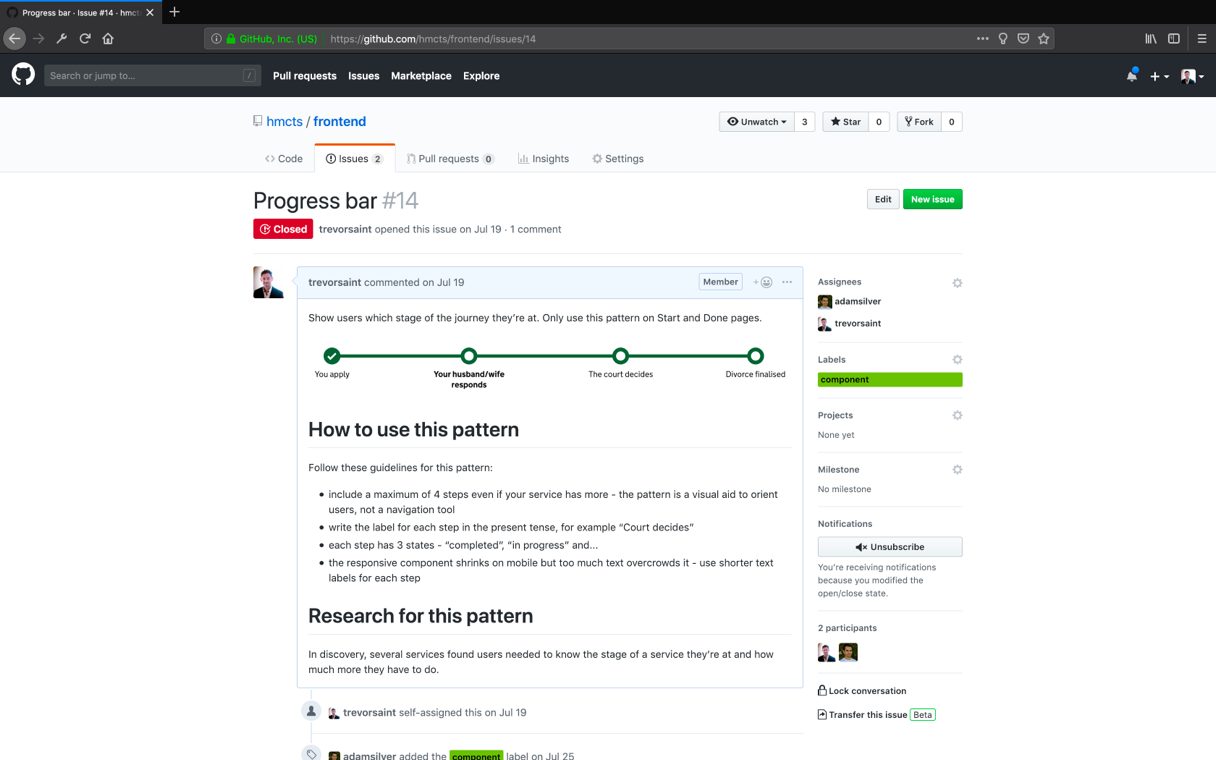
Various patterns that were either designed or required were presented or discussed in weekly design crits. If good enough, they would be added into the backlog ready for development and added to the frontend and documented in the design system.

Our process
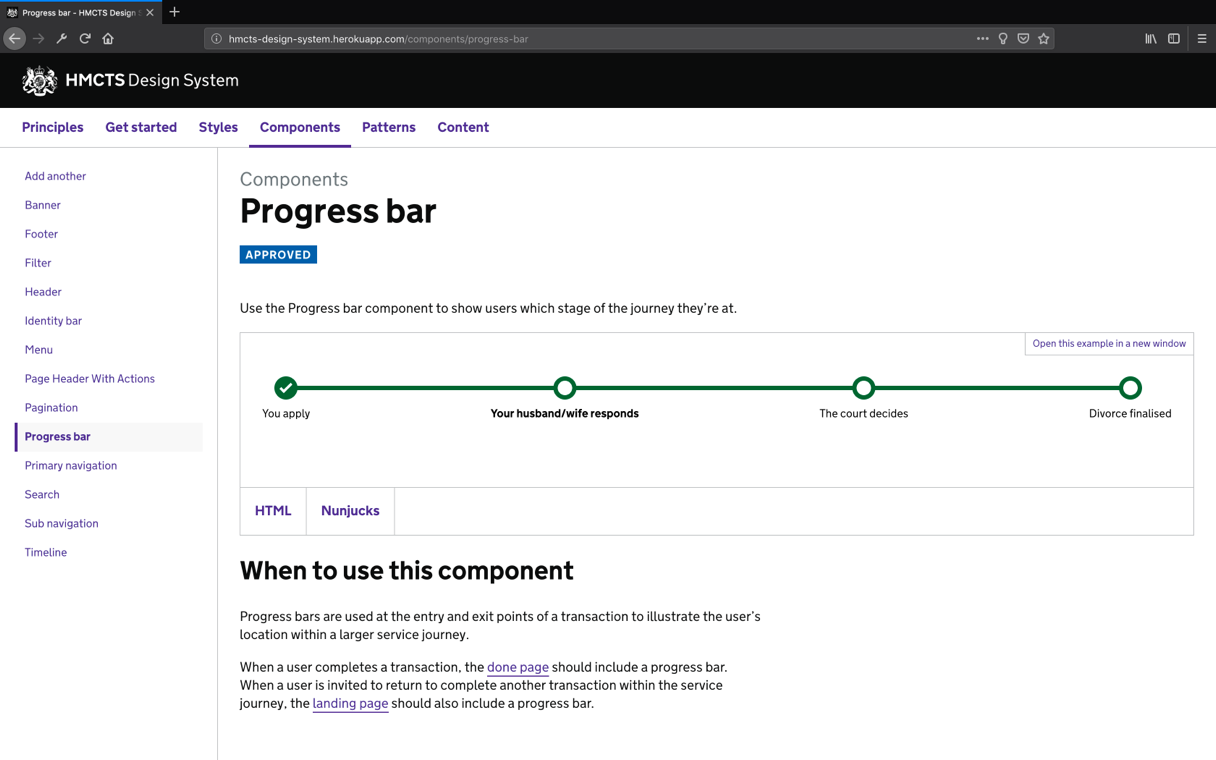
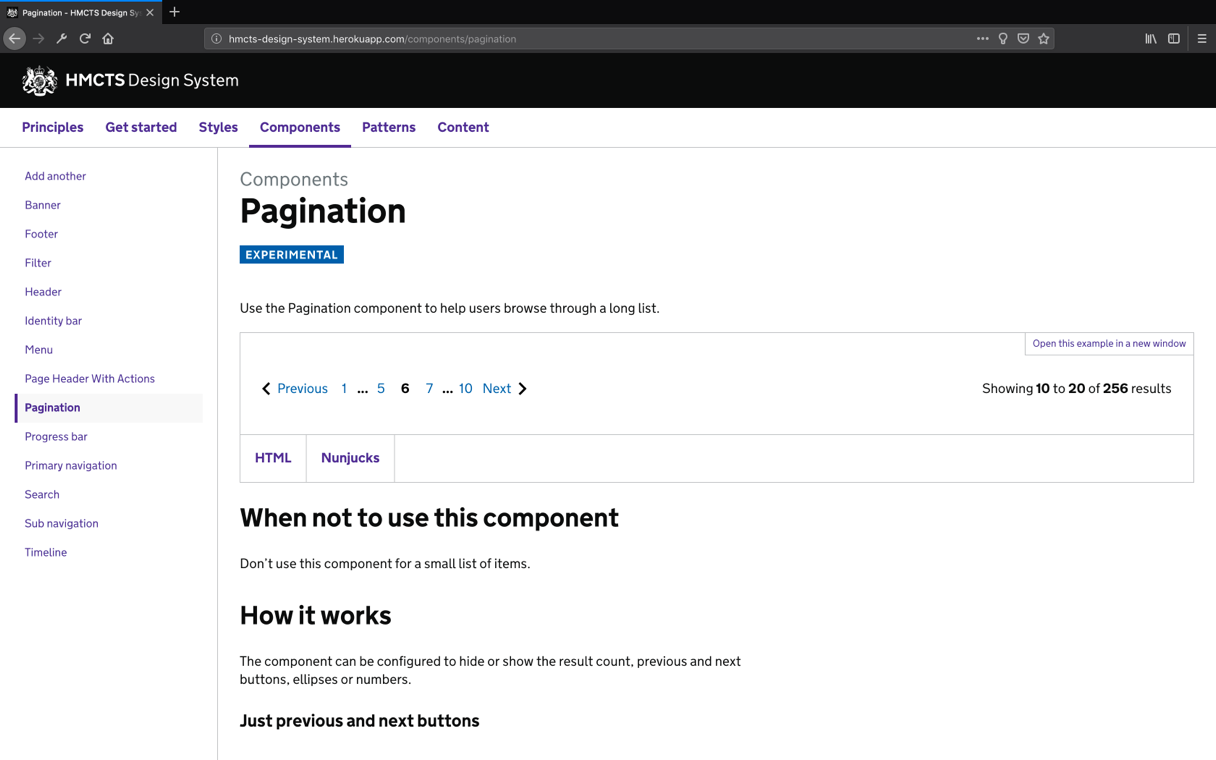
When we designed and developed the Judicial case manager, many of the designed elements were equally beneficial for other service lines. A lot of these were added to the HMCTS design system as a foundation to build on.
Each component had to be flexible, reusable and customisable for each use case. We would ensure that each element was semantic, accessible and responsive. We would also perform other checks such as various browser types and operating systems to ensure each component was good enough for reuse.

The benefits
The benefits of a design system are that if a service is using a component or pattern, any changes or improvements we make to the design system are immediately applied. We would perform these updates in ‘package releases’.

The results
Several service teams are using the design system and saving a lot of time as a result. This application ensured consistency throughout all service lines with a significant reduction in time and effort spent in research, design and development with accessibility testing baked in.
Our involvement includes:
- UX/UI Design and Interaction Design
- Research and Analysis (end-users and service lines)
- Front-End Development (accessible code)
- Collaboration and Support