Helping teams in Defence design outstanding digital services

- Client
- Ministry of Defence
- Involvement
- UX/UI Design, Development
- Industry
- Government
- Year
- 2023
Overview
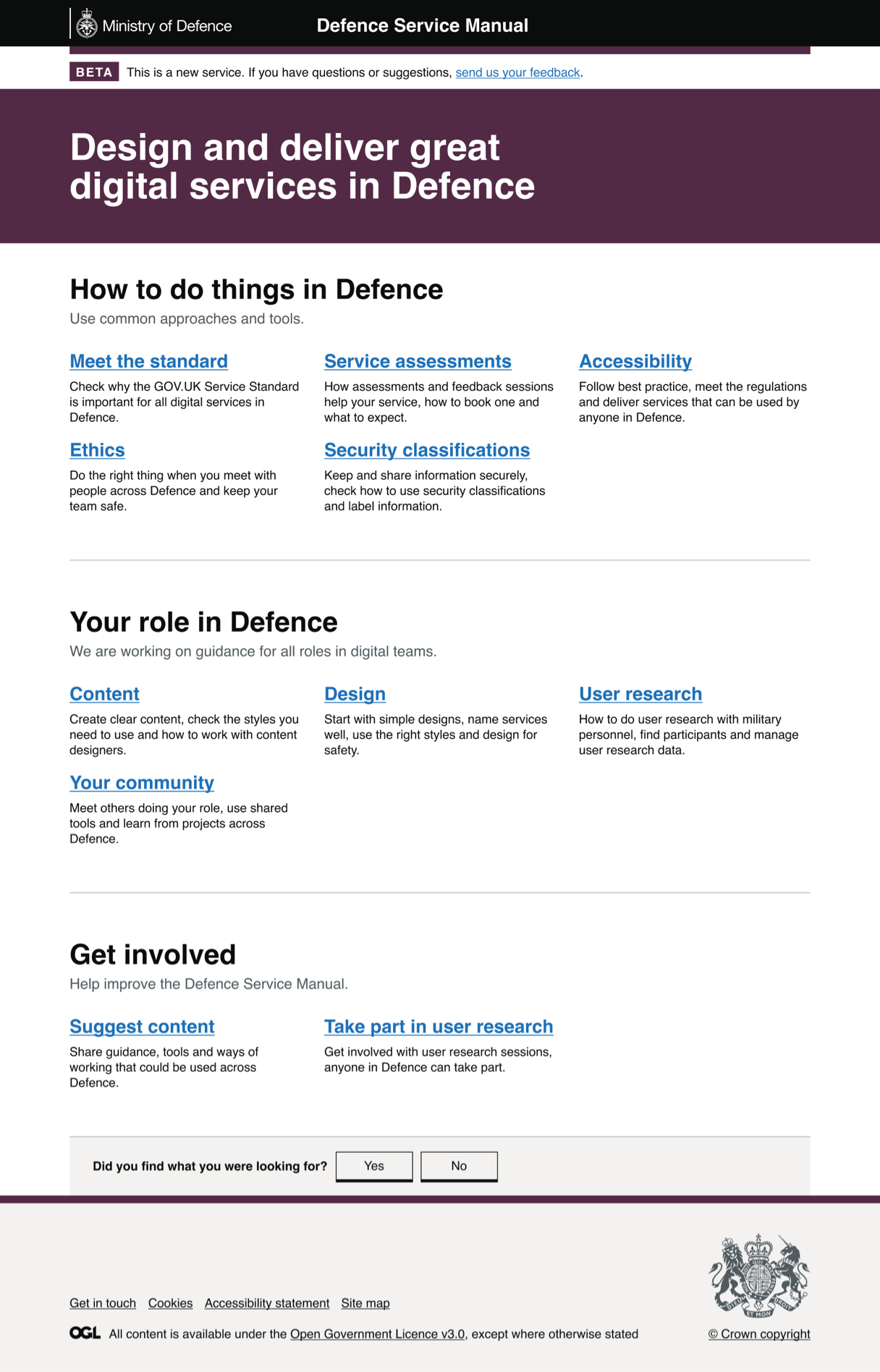
We were appointed to work with the Ministry of Defence on the Service Manual focusing on the design and development of this product.
We worked closely with other specialist consultants, a Content Designer, User Researcher, Project Manager and a Product Owner to design and develop the Defence Service Manual. This product enables teams to design and deliver excellent digital services in Defence whilst meeting service standards.

Preparing the foundations
To get the Defence Service Manual off the ground promptly, we extended the GOV Frontend and modified it for our users to reflect the Ministry of Defence branding. We designed new components and patterns to present information in an easy-to-digest visual way instead of just content alone.
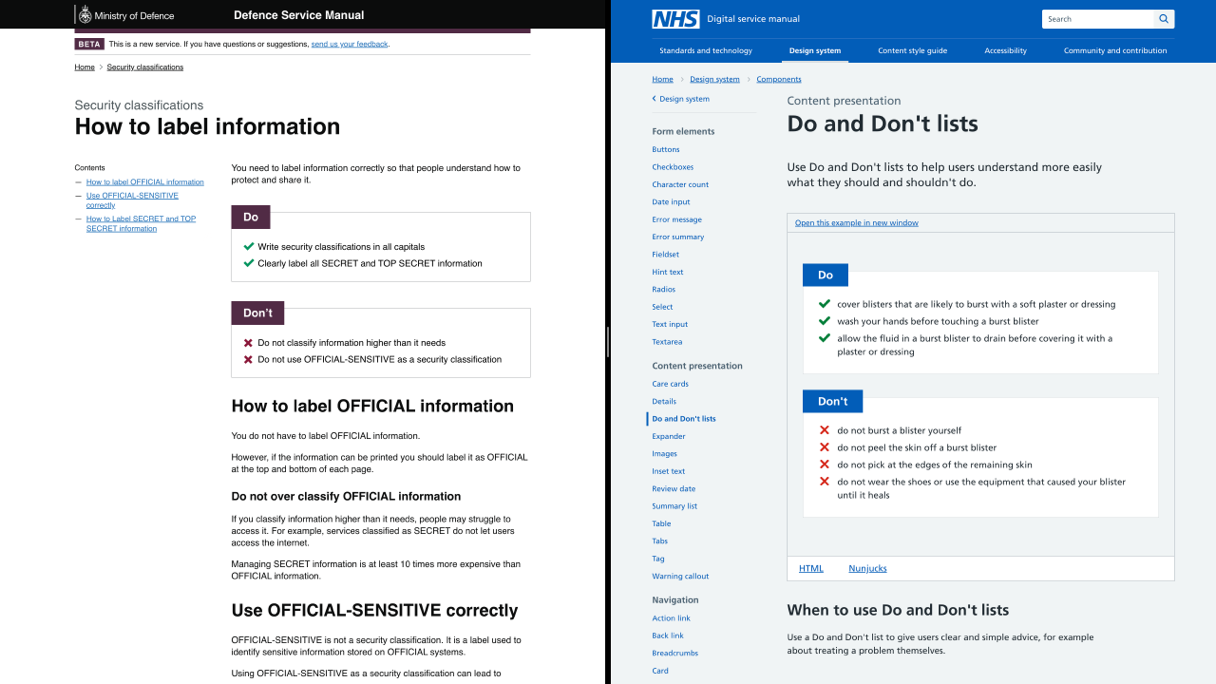
An example of this includes our dos and don’t list component inspired by NHS Digital. We needed a way for our users to understand what they should and should not do. We also discussed this component with the former head of design at NHS Digital, Dean Vipond, who is now working with us at the Ministry of Defence on a different team.

Technology choices
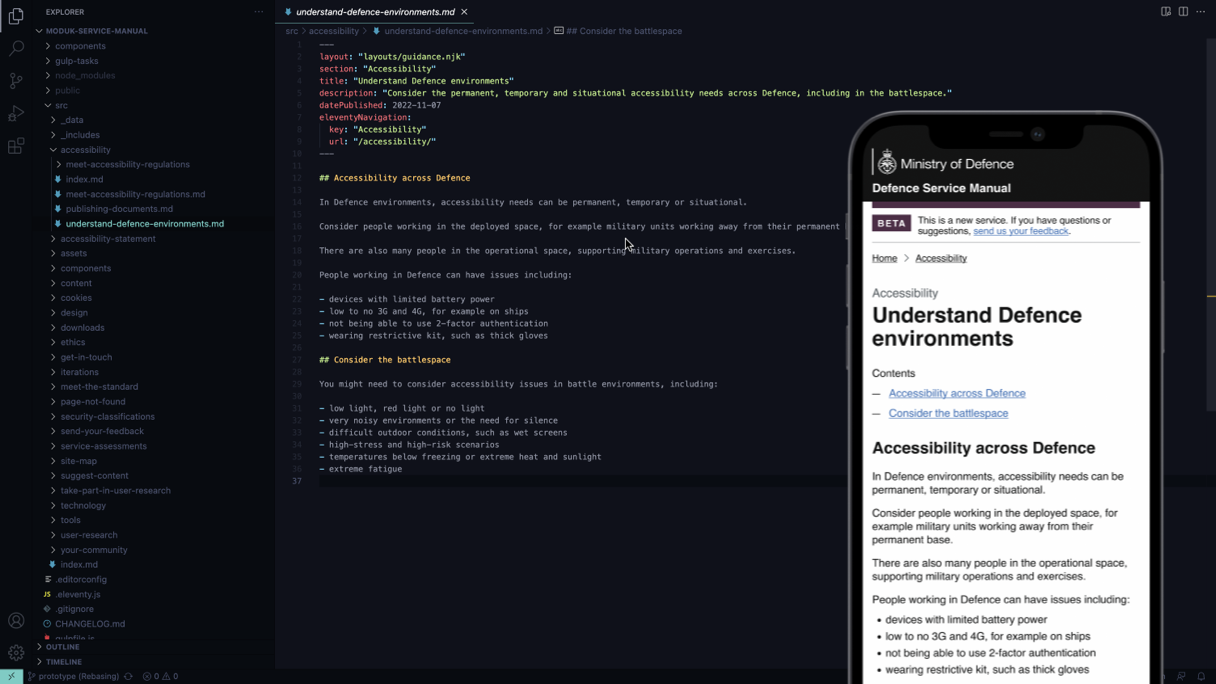
The primary aspect of the service is content and guidance material, so the configuration was vital for non-tech content designers to publish content more comfortably, faster and happier.
We chose Eleventy (11ty) as it seemed perfectly fitting for this type of project and projects we’ve worked on previously. 11ty is a static site generator that can be customisable in many ways to achieve the desired results. It’s also fast, well-documented, easy to work with and a pleasure to use.
We configured 11ty to make managing content easy for non-tech content designers using Markdown. Markdown is an easy-to-read and easy-to-write plain text format, preventing the need for HTML or Nunjucks involvement.
We opted for a GitHub and Netlify combination. We used GitHub for storing, managing and tracking code changes. Netlify was used to handle the build and development cycle. We also incorporated Netlify’s highly configurable form-handling technology to manage all feedback forms.

User testing and insights
We tested with many users, some varying from User Researchers, Content Designers, and Interaction Designers in the Ministry of Defence and Royal Navy. All research gave vital insights and allowed us to design a service usable by all teams and areas of expertise.
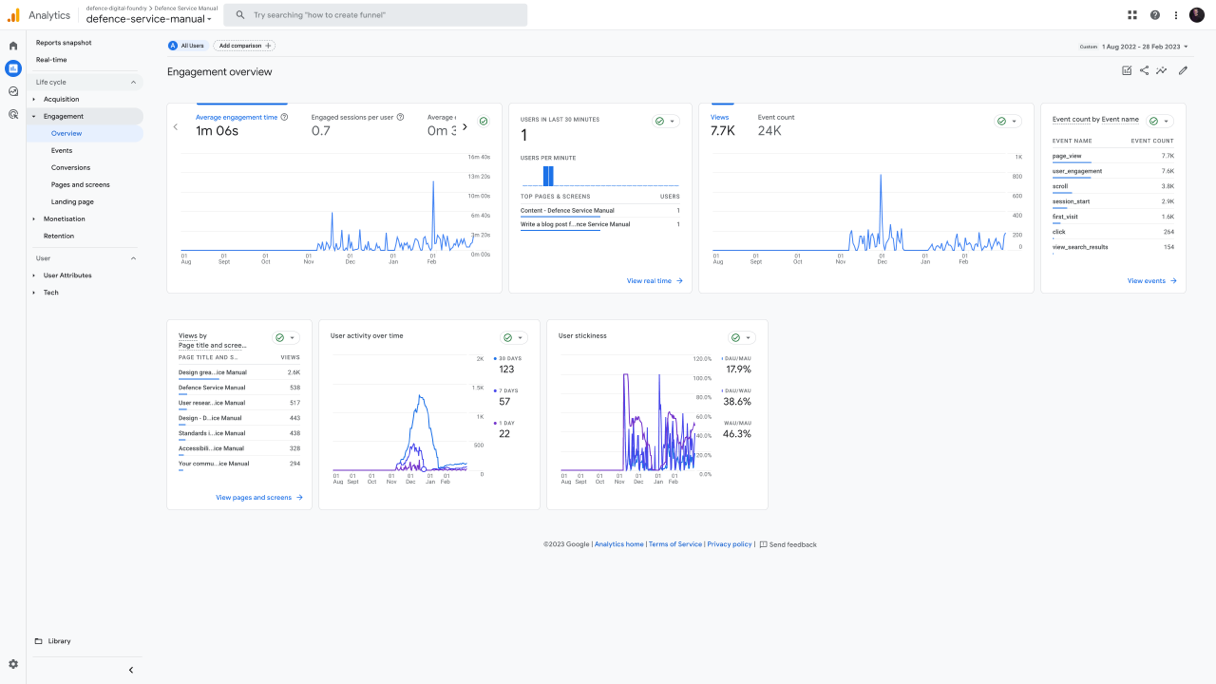
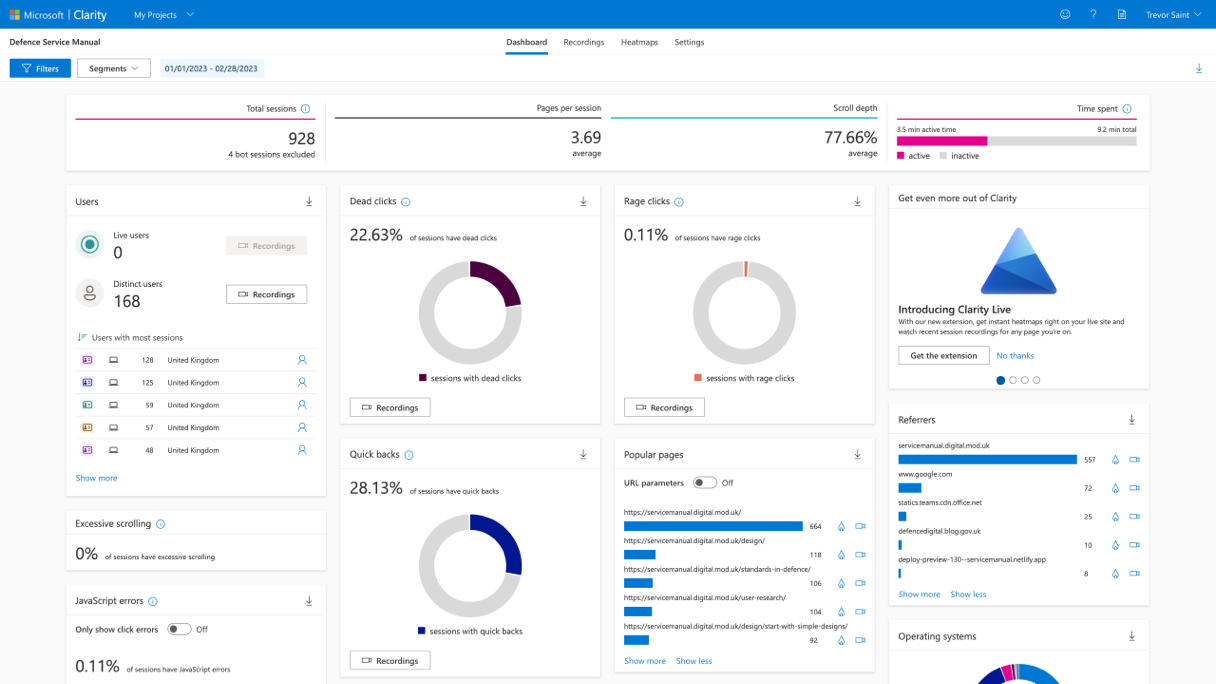
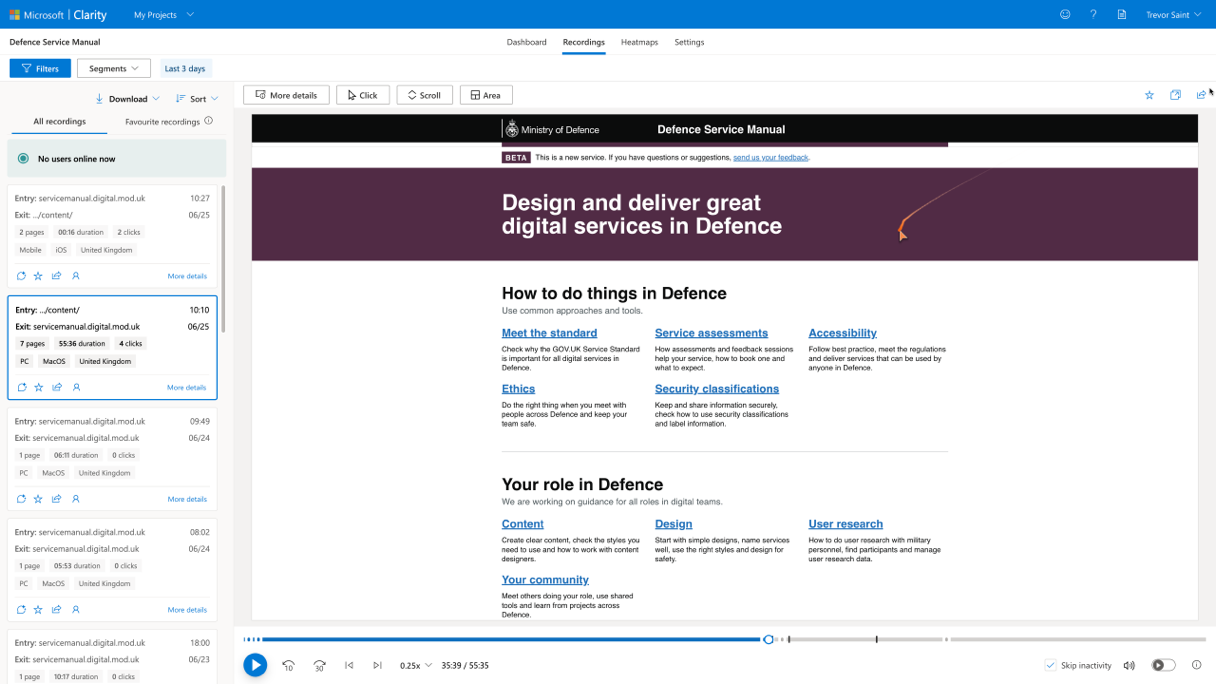
We also added methods for collecting feedback from our users and are currently collecting that feedback and making changes to accommodate those needs and requirements. We also introduced Google Analytics and Microsoft Clarity as other means of gathering usable data for improving the service.
One of our favourites was Microsoft Clarity. You could see users interacting with the service, where they clicked, and how they used the site. It was very insightful watching some of the interactivity happening with anonymous users and having that data available for the team to review. We highly recommend integrating this product into your service for valuable user interaction and recorded data.



Going above and beyond
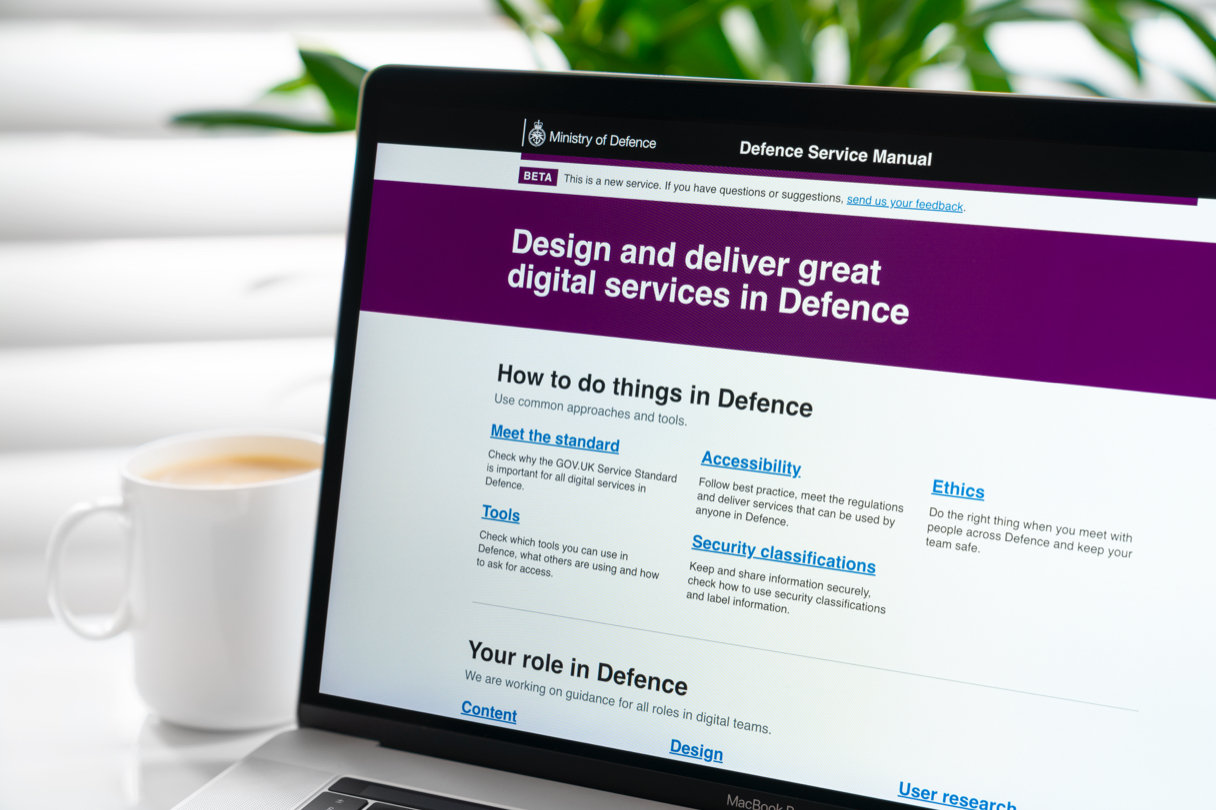
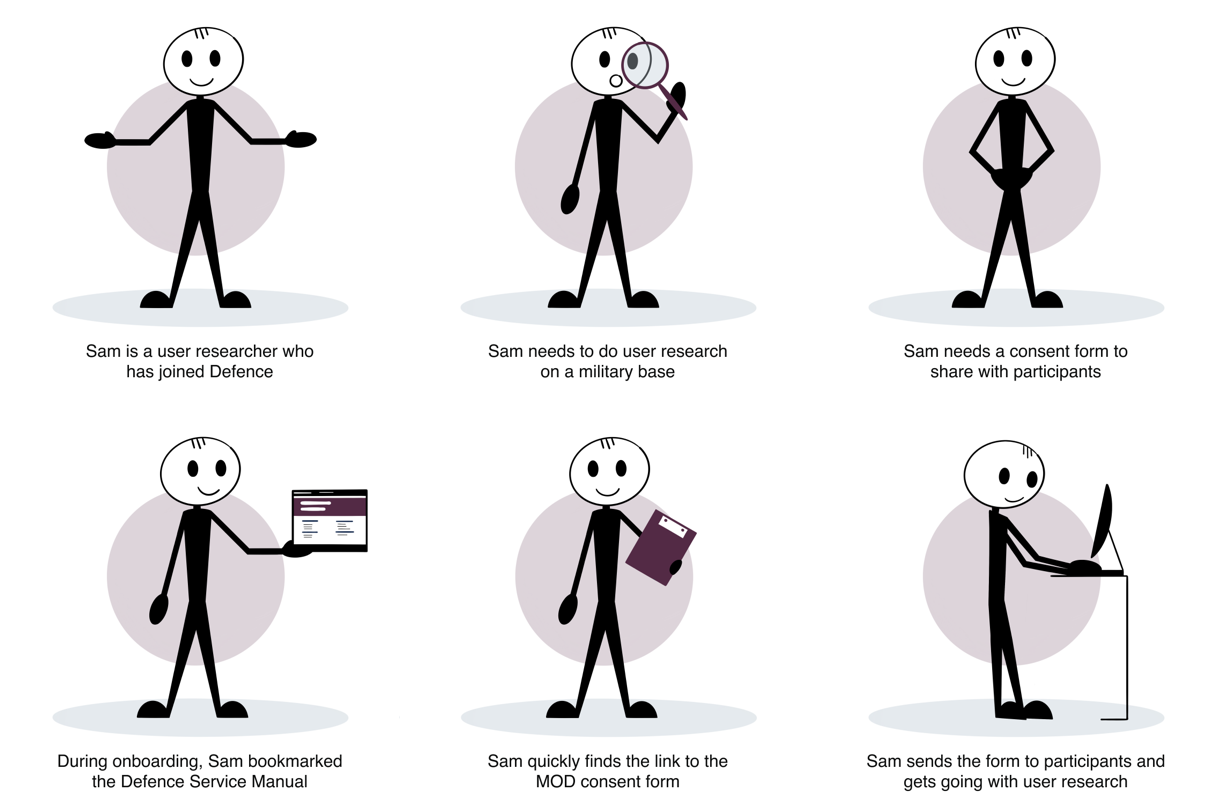
Mia, our content designer wrote a blog to promote the Defence Service Manual on the Digital Defence Blog. We needed a lovely photograph to show the service and some hand-drawn illustrations to show how a user would interact with the service.
Victoria and I set the scene and captured the photograph. Victoria also hand-drew the little figure illustrations based on a brief the team provided. Both the photo and drawings were well-liked by the department and the rest of the group.

Photograph by Trevor Saint.

Illustrations by Victoria Saint.
The results
We designed and developed a service manual inspired by the Government service manual specific to Defence. We also launched the product in less than four months and continue to iterate the offering for all its users.
Our involvement includes:
- UX/UI Design and Interaction Design
- User Research and Analysis (end-users)
- Web Development (HTML, SASS, JavaScript)
- Photography and Illustration
- Google Analytics and Microsoft Clarity integration
- Accessibility Standards